This Post is gonna be updated!
Hello Everyone! Welcome back to Techy DarshaN, Toady our tutorial is How to add Realtime Post Views for Blogger using Firebase. I've been searching for some articles about adding post views to blogger posts and most of them are outdated and aren't working. Post view is to display the number of views on articles. And Post view certainly has the benefit of making visitors know which articles are most viewed so they know that the article is really useful.
There are many factors that indicates that the article is useful or not to the users and one of them is how much views that the article has got. In simple words how many people have viewed the article and read it.To show Page views or Post views in WordPress it very easy you just simply have to install a single plugin and you will see the Post views on your post pages.
But it is quite difficult to integrate this Post views feature in blogger and specially for those who don't have coding knowledge. But don't worry here I made a step by step tutorial to Integrate this feature in Blogger So please read full post and follow all the steps carefully.
How to add Realtime Post Views for Blogger using Firebase?
Step 4: Accept the Firebase Terms and Click on Continue
Step 10: Accept the Google analytics Terms
Step 11: Now click on Continue
Step 12: Soon Firebase will create your Project
Step 13: When you project it created Click on Continue
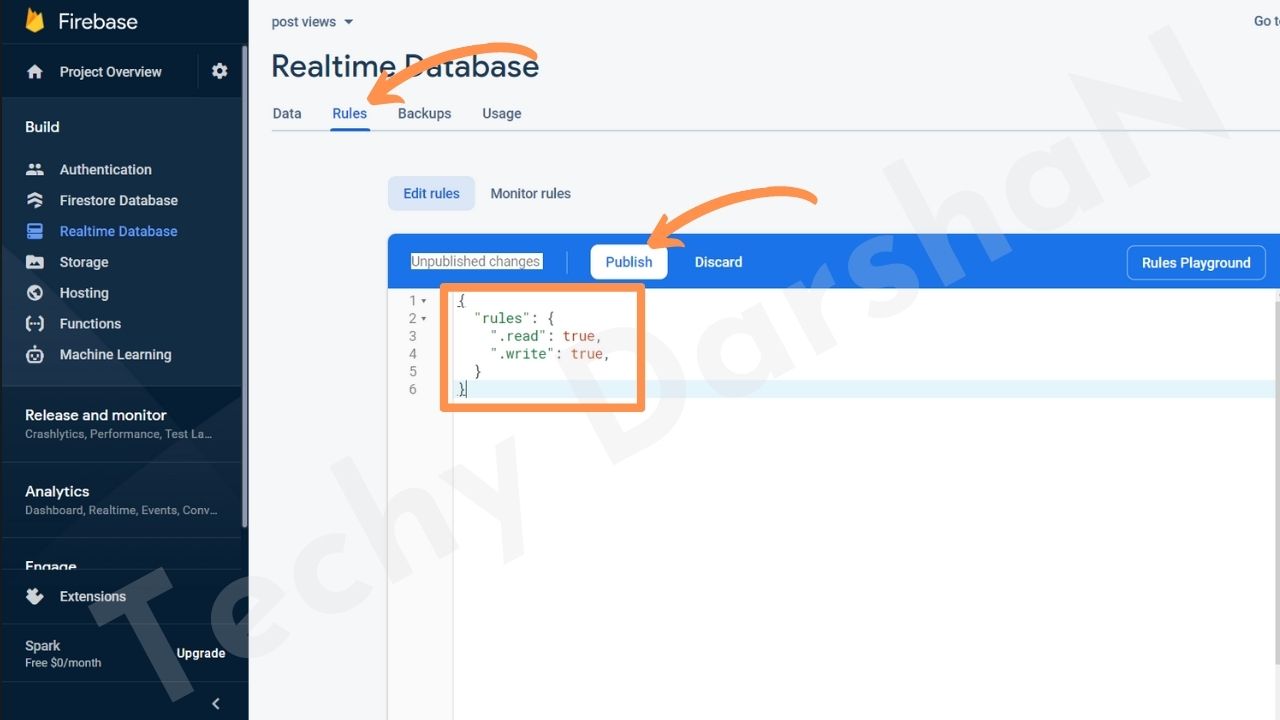
{
"rules": {
".read": true,
".write": true,
}
}<head> Tag.<!-- Jquery Library and Font Awesome CDN --> <script src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'/> <link crossorigin='anonymous' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.css' integrity='sha256-46qynGAkLSFpVbEBog43gvNhfrOj+BmwXdxFgVK/Kvc=' rel='stylesheet'/>
<data:post.body/><b:if cond='data:view.isPost'><i class='fa fa-eye' style='color: green'/> <a expr:name='data:post.id'/> <span class='view-load' id='postviews'><i class='fas fa-spinner fa-pulse faa-fast'/></span> Views</b:if>
</body>
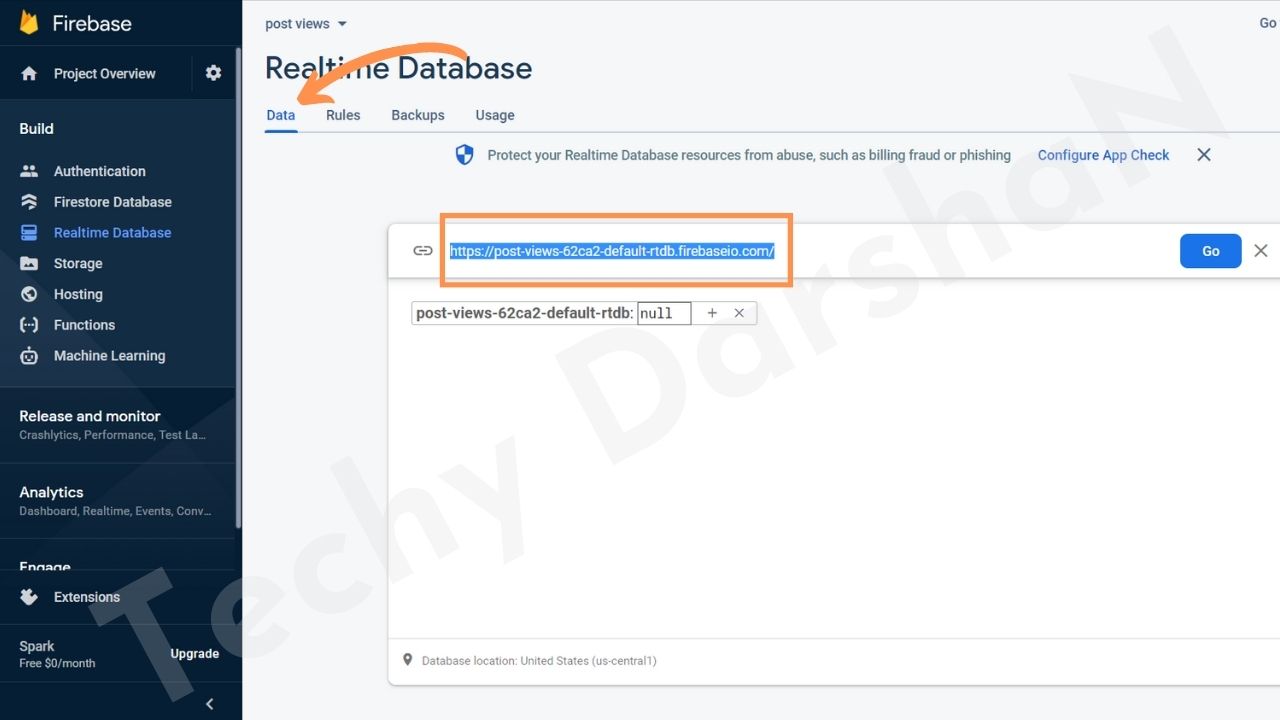
Don't forget to replace my URL with your Realtime database URL that I have mentioned in Step 22 copy it and store
<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/>
<script>
$.each($('a[name]'), function(i, e) {
var elem = $(e).parent().find('#postviews');
var blogStats = new Firebase("https://fir-1-cbfb4-default-rtdb.firebaseio.com/pages/id/" + $(e).attr('name'));
blogStats.once('value', function(snapshot) {
var data = snapshot.val();
var isnew = false;
if(data == null) {
data= {};
data.value = 0;
data.url = window.location.href;
data.id = $(e).attr('name');
isnew = true;
}
elem.text(data.value);
data.value++;
if(window.location.pathname!='/')
{
if(isnew)
blogStats.set(data);
else
blogStats.child('value').set(data.value);
}
});
});
</script>Conclusion
© Copyright Techydarshan.eu.org